Berikut ini cara cepat membuat sebuah wireframe : Bersambung ke artikel selanjutnya 👇👇👇 #series —.

8 Cara Mudah Membuat Wireframe TechForID TechForID
Bagi kamu yang belum pernah membuat wireframe, tak perlu khawatir.

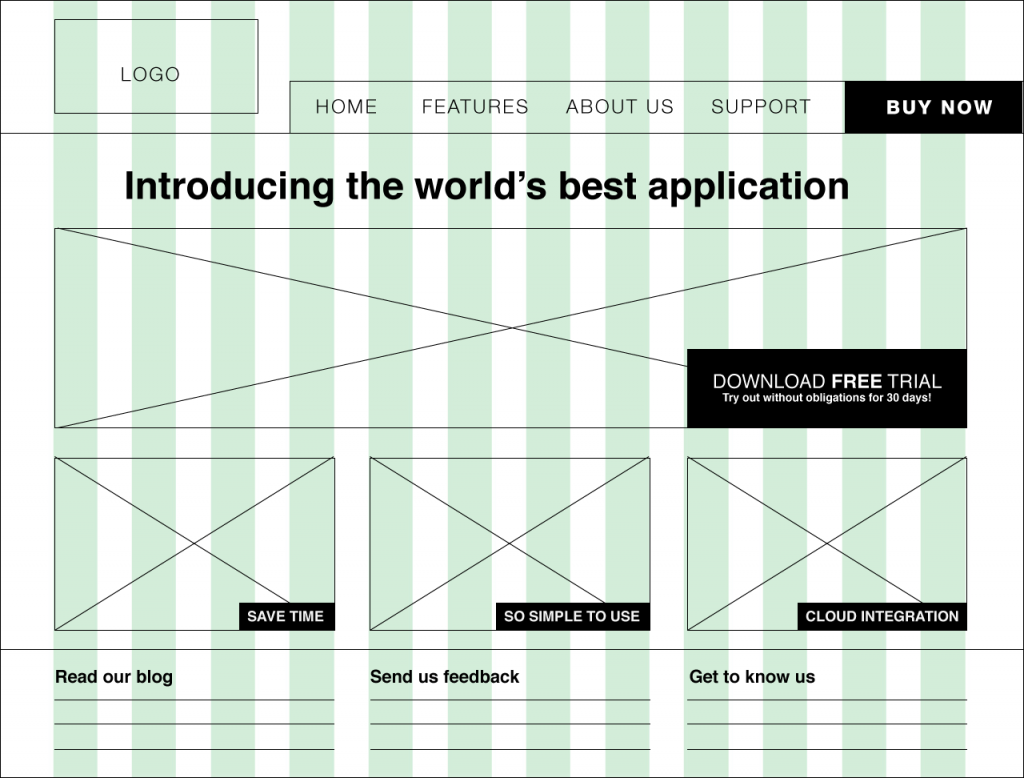
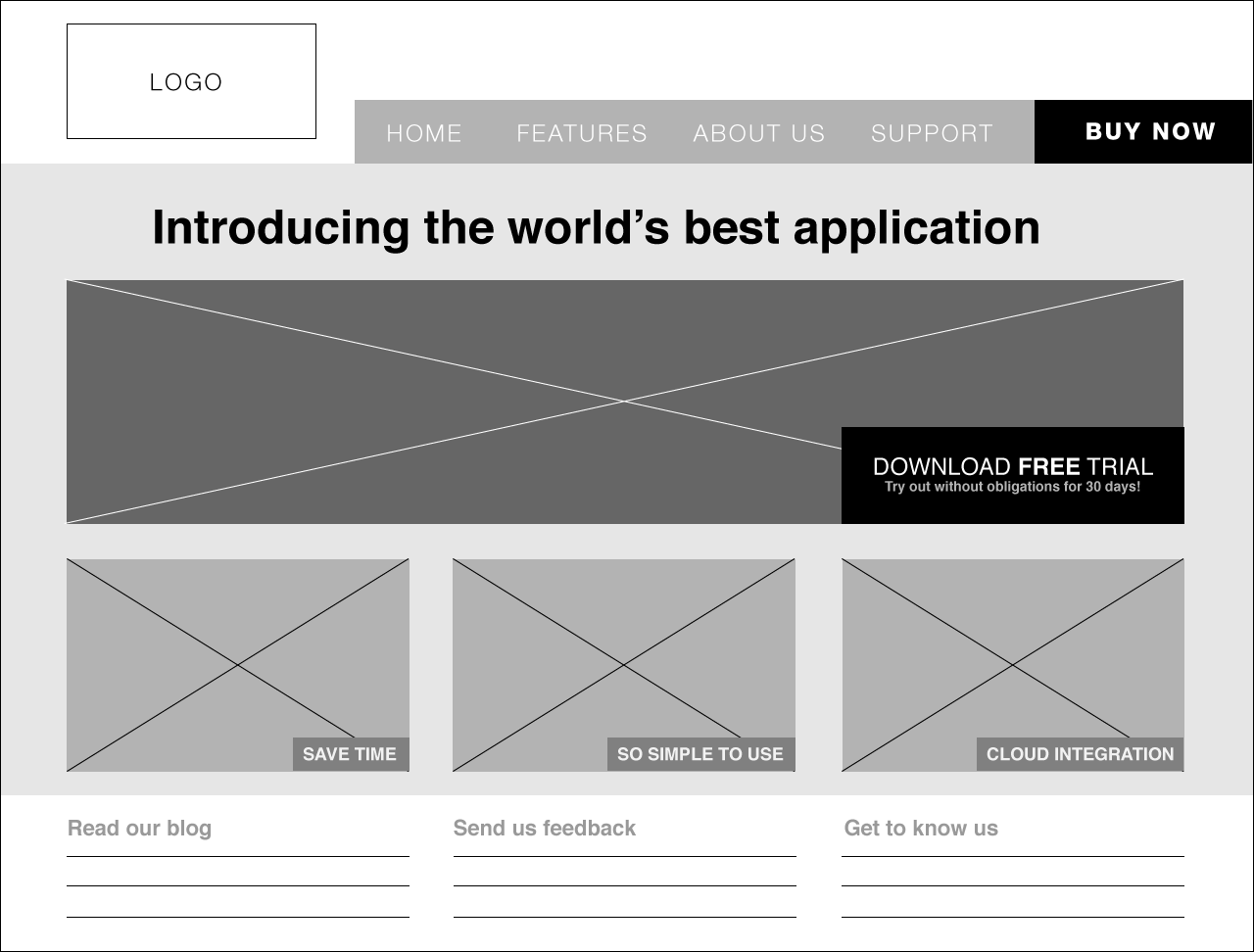
Cara membuat wireframe website. Untuk menjelaskan kepada anda cara membuat. Wireframe adalah kerangka dasar dari halaman website. Desain adalah sebuah proses yang organik dan dengan demikian pendekatan wireframing desainer yang berbeda dan terjemahan visualnya atau kode dengan cara yang berbeda.
Wireframe juga dipakai di tahap awal pengembangan website. Pada elemen ini biasanya bersumber dari hasil riset apa saja konten atau informasi yang ingin disampaikan, yang dapat diilustrasikan sebagaimana pada saat presentasi di sekolah atau kampus, haruslah memiliki informasi yang terpercaya. Mengenal wireframe sebagai rancangan awal situs web.
Wireframe memperjelas dan menentukan fitur dari situs web maupun aplikasi. Untuk membuat wireframe, ada 6 langkah yang perlu kamu lakukan. Perlu di ingat bahwa desain ux adalah suatu proses, dan wireframe bukan merupakan langkah pertama dalam proses ini.
Karena tujuan utama wireframe hanya menggambarkan struktur konten di dalam halamannya. Wireframe menjaga konsep dari website atau aplikasi tetap fokus pada pengguna. Contohnya form input, thumbnail, gambar, link, paragraf, dll.
Setelah selesai melakukan riset, saatnya masuk ke tahap pembuatan, baik. Jika proses wireframe sebelumnya sudah dirancang dasarnya saja, maka pada proses mockup ini tampilannya akan terlihat lebih jelas dan nyata sehingga kekurangan pada wireframe bisa terlihat. Gambar rangka atau wireframe adalah sketsa dari sistem yang akan dibangun yang dibuat dengan sederhana, jelas, dan memungkinkan semua orang untuk membaca dan memahami dengan mudah.
Jadi ketika berdiskusi untuk melakukan perbaikan, anda bisa melihat pada wireframe tersebut. Cara membuat wireframe dalam 5 langkah 1. Tentu saja, tools untuk wireframe yang tersedia untuk macos, ios, dan windows ini gratis.
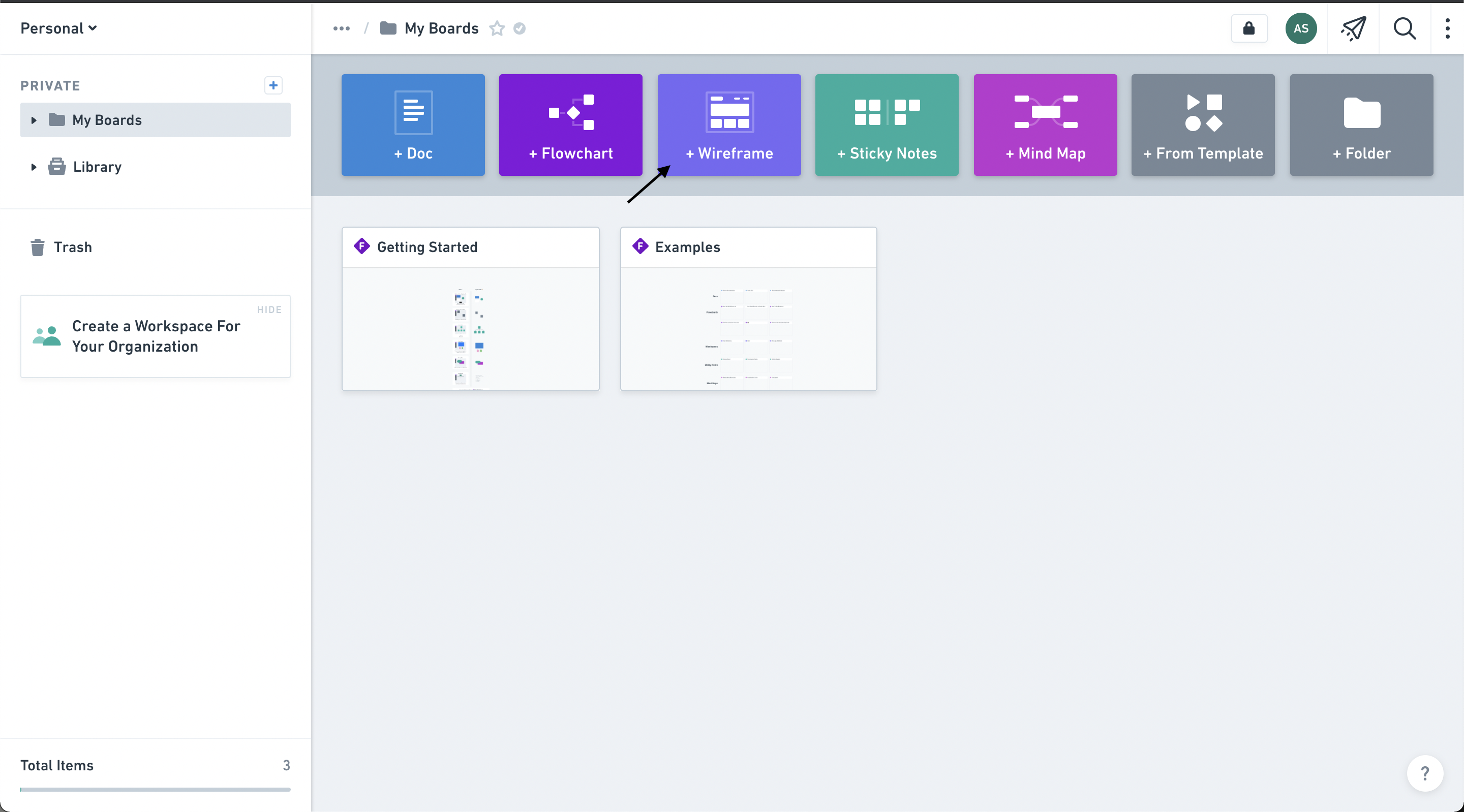
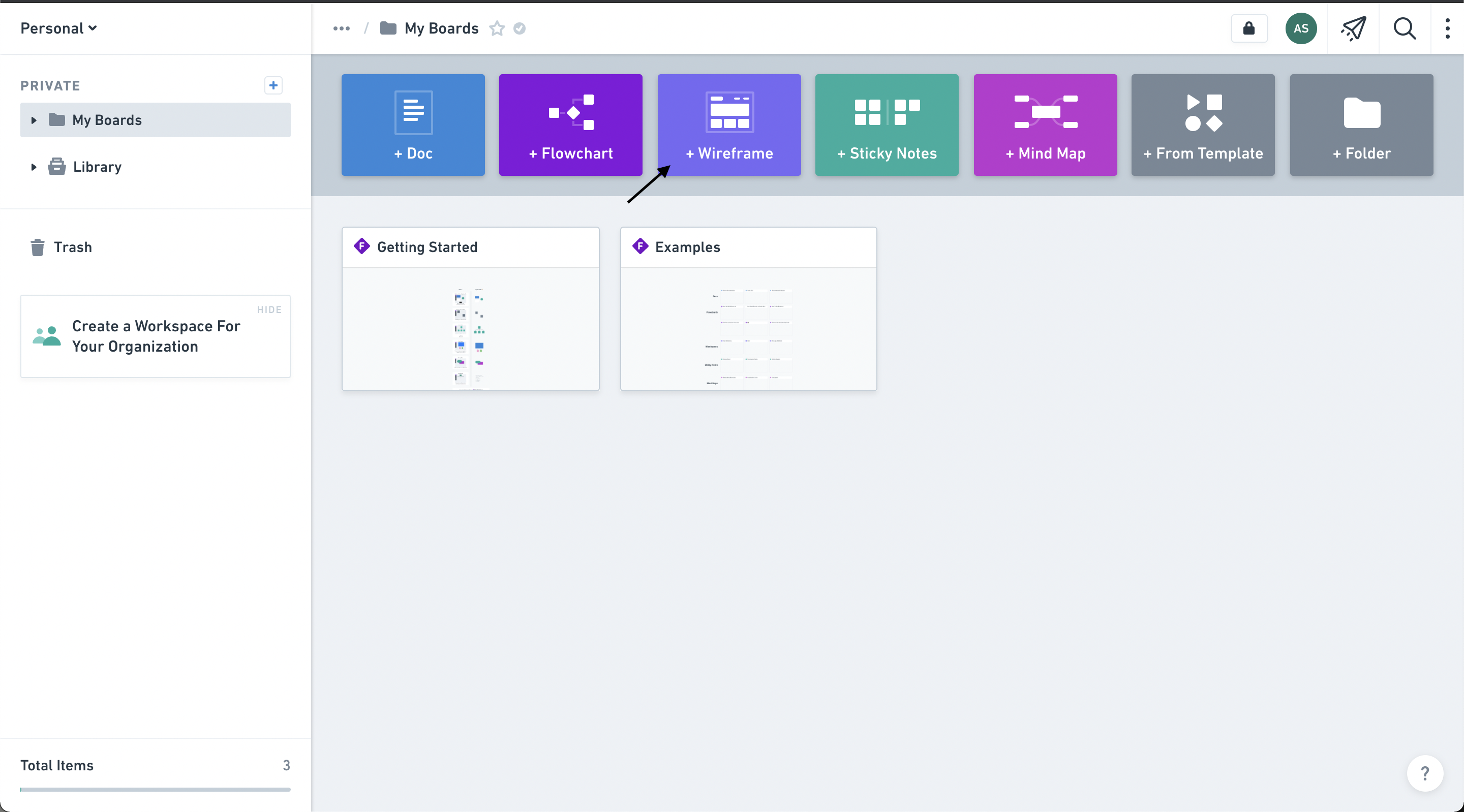
Ibaratnya, jika yang membuat wireframe web berbeda dengan yang akan membuat halaman web, maka si pembuat halaman web, tidak perlu bertanya lagi pada yang membuat wireframe. Untuk membuat sebuah project wireframe yang baru, tentunya kalian harus memilih menu +wireframe. Membuat wireframe tidak terlepas dari proses riset yang dilakukan untuk menemukan formula terbaik.
Riset bisa dilakukan melalui website. Nah, bekal udah lengkap, sekarang saatnya menggambar! Langkah pertama dalam membuat wireframe website adalah melakukan riset.
Dalam hal ini riset bisa berarti melihat apa yang dilakukan oleh kompetitor di industri terkait, bisa juga dengan riset tata cara sebelum masuk proses produksi. Proses pembuatan wireframe website disebut wireframing di mana anda akan mengatur semua komponen di atas sesuai dengan tata letak yang diinginkan. Seperti kita akan melakukan penempatan misalnya untuk membuat header, menu, konten (isi), footer, link.
Mungkin anda semua pernah atau sudah bisa membuat website sendiri atau melayani permintaan client dalam menangani berbagai website. Mochamad wahyudi dkk., dalam fullstack android developer aplikasi penjualan tiket bioskop menyebutkan, wireframe adalah sebuah kerangka yang berfungsi untuk membuat tata letak suatu situs web agar sesuai dengan keinginan klien sebelum masuk ke proses. Cara membuat wireframes laman web terdapat pelbagai cara untuk membuat tapak web tapak web.
Semua proses pengerjaan website bisa mengacu pada kerangka dasar yang sudah disepakati. Aplikasi ini memungkinkan anda membuat preview dan membuat link pada mockup anda, serta membagikan hasil kerja anda ke tim yang anda miliki. Namun untuk lebih memperluas wawasan tak ada salahnya membaca ini untuk lebih mendalami bagaimana tahapan yang tepat dalam alur kerja dan dalam pembuatan website yang benar, saya sendiri terinspirasi untuk.
#adobexd #wireframe #uiuxdesigndi video kali ini, aku akan membuat wireframe landing page home, menggunakan software adobe xd, so buat temen temen yang terta. Karena di luar sana ada banyak alat pembuat wireframe yang bisa kamu coba. Setelah membuat wireframe halaman depan, selanjutnya mereka berdiskusi tentang wireframe halaman lain nya.
Cara membuat wireframe dalam 8 langkah. Tujuan wireframe yaitu buat memahami visual. Mockingbird merupakan tool untuk membuat mockup dan wireframes yang cukup populer saat ini.
Ternyata panjang juga ya perjalanannya sebelum sampai ke tahap wireframing itu sendiri. Sama seperti proses kompleks lainnya, wireframing dapat dipisahkan menjadi beberapa tahapan. Nah setelah itu kita akan masukan gambar untuk digunakan sebagai header atau image carousel.
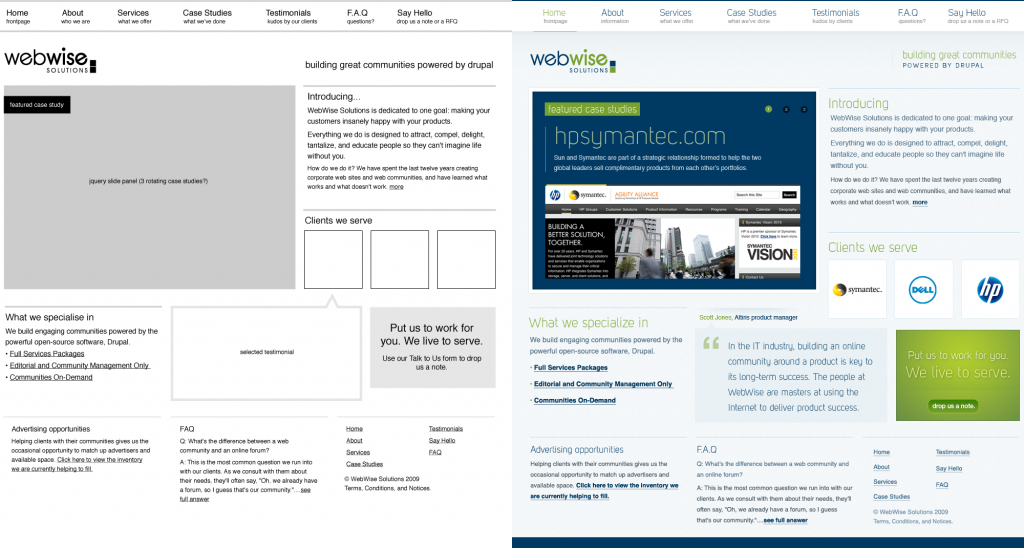
Try freehand for free today. Gambar 1 perbedaan wireframe, mockup dan prototype. Hal tersebut dibutuhkan dengan tujuan untuk membuat rancangan website yang sesuai dengan trend yang populer.
Cara membuat wireframe website 1. Membuat wireframe ui pada website menggunakan balsamiq mockup. Wireframe sendiri merupakan kerangka halaman yang akan kita buat atau ilustrasi dasar dari struktur dan komponen dari suatu website.
Karena setiap pertanyaan dan keraguan sudah terjawab pada detail gambarnya. Langkah pertama dalam membuat wireframe adalah melakukan riset untuk merancang website agar sesuai. Cara penggunaannya pun cukup mudah dengan dukungan drag and drop, snap grid, page.
Pada elemen ini biasanya bersumber dari hasil riset apa saja konten atau informasi yang ingin disampaikan, yang dapat diilustrasikan sebagaimana pada saat presentasi di sekolah atau kampus, haruslah memiliki informasi yang terpercaya. Tambahkan text dan icon setelah itu, buat header menu menggunakan add text (t) lalu untuk iconnya kalian bisa gunakan icon yang telah tersedia pada whimsical menggunakan menu add icon (x). Saat membuat wireframe, biasanya kamu perlu mempertimbangkan beberapa komponen ini:
Mockup, proses penggambaran nyata dari hasil design wireframe. Contohnya form input, thumbnail, gambar, link, paragraf, dll. Mengingat perkembangan dan keutuhan dunia digital semakin meningkat, langkah pertama yang perlu kamu lakukan yaitu membuat wireframe agar website memiliki desain yang menarik dan sesuai dengan trend.
Wireframe merupakan cara bikin desain website secara struktural. Anda harus menemukan proses yang mengluarkan kekuatan anda sendiri dan merasakan kenyamanan. Seperti kita akan melakukan penempatan misalnya untuk membuat header, menu, konten (isi), footer, link.
Dia ibarat sebuah storyboardnya dalam dunia perfilman. Desain ux adalah adalah sebuah proses dan wireframe adalah komponen. Menyediakan gambaran website atau aplikasi dari awal.
Container browser yang telah diresize. Lukisan dengan tangan di kertas kaedah ini berguna apabila bersemuka dengan pelanggan. Wireframe sendiri merupakan kerangka halaman yang akan kita buat atau ilustrasi dasar dari struktur dan komponen dari suatu website.

Tutorial Cara membuat wireframe YouTube

8 Cara Mudah Membuat Wireframe TechForID TechForID

Membuat Wireframe Jadi Lebih Cepat dengan Whimsical di BuildWith Angga

8 Cara Mudah Membuat Wireframe TechForID TechForID

Panduan Awal untuk Membuat Wireframe OKEGUYS

Membuat Wireframe Jadi Lebih Cepat dengan Whimsical di BuildWith Angga

Wireframe Website Pengertian dan Cara Membuatnya Alkindyweb

Cara Membuat Wireframe Website Meson Digital Agency

8 Cara Mudah Membuat Wireframe TechForID TechForID


0 komentar:
Posting Komentar